FBN - Sign-up Redesign for Company Growth
Finding a balance between business needs and user experience.
Farmers Business Network, an AgTech Unicorn, bridges the gap for farmers by providing access to resources, information, and a network of peers to enhance their business and farming practices.
My Role: Product Designer in Growth Team
Duration: July 2022 - Feb 2023
Team: 1 Designer, 1 PM, Multiple Engineers
Tools: Figma, Jira, Miro
Problem: What stopped us from gaining more users?
FBN has over 50,000 active users, but we have seen a slow increase in user numbers during the past fiscal year.
Goal: As the sole designer on the growth team, I collaborated with my product manager to identify opportunities to expand the user base and increase company revenue.
Result: I have designed over five launched features. The design experiments I have conducted have effectively improved user engagement and sign-up rates by 10-35% with a 90% success rate.
Ship it!
We usually have 2-4 weeks for a new feature to be live. This tight deadline for delivering new features highlights the importance of efficient and effective design work.
Our strategy is to ship the product/feature as soon as possible to gather feedback from the market directly.
Based on the data we receive, we will iterate on the design to continually improve and optimize the user experience and improve business performance.
How My Design Impact the Business
My Work (live on fbn.com)
These scenarios showcase the impact that design can have on user behavior and business outcomes.
Sign-up Redesign (Live Site)
I have received a request from my product manager to improve our existing signup experience in order to increase the number of sign-ups.
Currently, less than 50% of users can complete the entire process.
Why?
Problems
What is a Better Sign-up Solution?
After conducting research and consulting with my product manager, we concluded that the sign-up process is the starting point for users and a critical factor in boosting sign-up rates.
FBN is a complex platform and owns multiple verticals, including Shop, Loan, Insurance, Data analytics, and a Farmers' community, and we aim to create an inclusive sign-up experience for our users.
-
Based on the research, I realized a clear and user-friendly sign-up process could significantly improve the user experience and increase the number of people who create accounts on a website.
-
A straightforward sign-up process that only asks for essential information and has a clear call-to-action can increase the chances of users completing the process and becoming active members.
-
Making the sign-up process visually appealing and providing instant feedback can also improve the user experience and encourage more people to sign up.
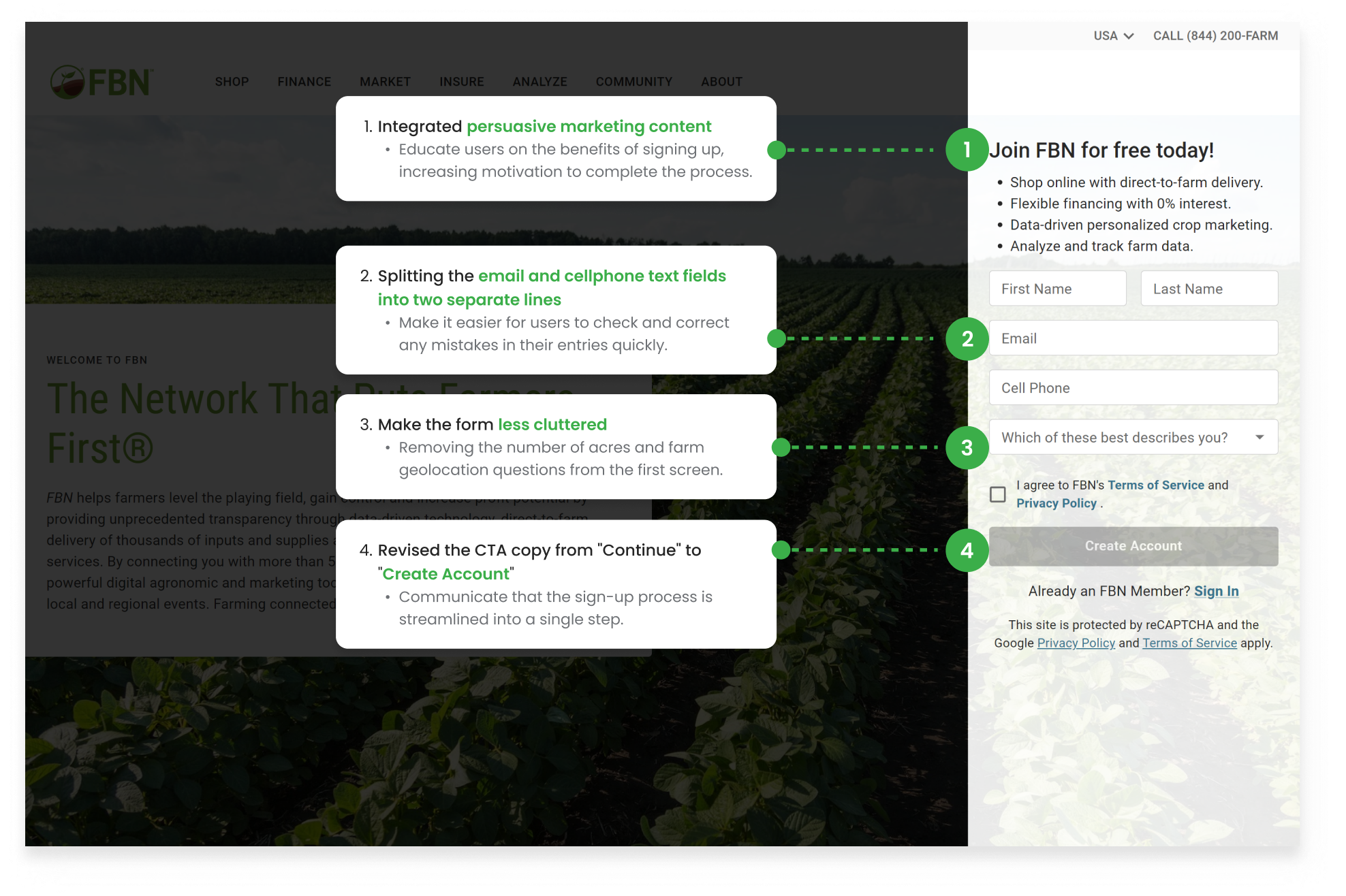
Form Redesign (Initial Screen)
To address the issues, we aimed to simplify the process by merging the steps and implementing a new, consistent design language that aligns with our design system.
Consolidated the Steps (Subsequent Screens)
For Farmer and Livestock Producer (Our Main Customers)
Little Changes Make Big Things Happen
For other user types, eg: Community Builder, Agronomists, etc.
Vertical Space is a War
To ensure ease of access, we optimized the sign-up form for mobile devices, limiting its height to 700px or less. Research showed that 80% of users log in to our website via mobile, so the CTA for sign-up should be visible without scrolling.
Ensuring sitewide design consistency was a complex process that involved collaboration with the design system manager and legal team. I worked on adjusting the padding and content copy to meet the design requirements. The final result was marketing content limited to a width of 343px (one line of content) and a legal exemption limited to a height of 42px.
Original Form
Display on Mobile
Responsive Design
To make sure users can easily create an account and access our platform from any device, I have redesigned the signup form for both mobile and desktop.
Make Sign-up more Discoverable on Mobile
In the past, our sign-up button was not easily discoverable as it was hidden under the top navigation, making it difficult for users to find.
To improve the mobile layout and navigation, we prioritized the sign-up button by placing it prominently in the top navigation section, ensuring that it is easily visible for users to find.
Apply Changes to the Site
As a versatile platform that goes beyond e-commerce, we have multiple places to encourage users to sign-up.
Based on the success of our Main Sign-up Flow, we decided to implement similar changes to our Shop Sign-up and Community Sign-up processes, ensuring a consistent and optimized sign-up experience across all areas of our site.
Shop Sign-up
Community Sign-up
Shop Signup Mobile Optimization
Overhauled the design language for the application to the newest design system, resulting in improved usability and making it easier for developers to maintain.
Increased the efficiency and usability of the shop's sign-up process by eliminating the "Reason for Sign Up" questions, resulting in a smoother and more streamlined experience for users.
Community Signup Mobile Optimization
Reorganized marketing content into two parts and positioned the first part above the sign-up form, which improved user engagement by emphasizing the value of sign-up.
Improved community sign-up flow by removing the 'Reason for Sign Up' question, enabling users to browse the forum quickly.
Blog Experience Sign-up Tray (Live Site)
The current blog post features numerous perspectives from farmers; however, it has not resulted in a significant increase in revenue.
Our goal is to utilize existing components within the system to create a low-lift solution that will either steer users toward the online store or increase the number of sign-ups.
The Hypotheses
Get Inspiration
After conducting research on several consumer-based platforms, I identified the best method to drive users to sign up.
Based on similarities of the user behavior with other platforms, I decided to create a sign-up tray feature inspired by Master Class and The New York Times.
Design Solution - Desktop
To drive more user engagement, I redesigned the existing component in our design system and created a new sign-up tray feature for the FBN Blog.
The design of this feature was inspired by The New York Times, but it was customized to meet the specific needs of our audience.
A concise marketing message can help users understand the benefits they will gain by signing up.
The tray only appears once users have scrolled 50% down the page, ensuring that it doesn't interrupt the reading experience.
Design Solution - Mobile
The sign-up tray is designed to take minimal space on both desktop and mobile devices, with only 76px in height on the desktop and 150px on mobile. This ensures that the tray is unobtrusive and does not interfere with the user's reading experience.
Users could exit the tray at any time; we implemented the "cookie" system that remembers the user's preferences. When a user exits the tray and refreshes the page, the tray will not show up again unless they clear their cookies or browsing data.
To further streamline the design process, I documented and published my design solutions to the design system to allow my teammates for future use.
Challenges
My objective was to utilize the pre-existing components in the design system for efficient design outcomes; however, choosing the appropriate component was a challenge as each component has its own underlying logic and code.
To make the correct choice, I had to regularly review MUI.com and collaborate with my design system manager for permission to modify components and templates.
I usually present multiple options for consideration by both the DSM and PM, and I need to ensure my design is aligned with our standard to publish in our design system for future use.
Additionally, the growth team does not have internal engineers. I had to transfer my work to an external engineering company that operates in a different time zone. Due to the time difference and the need for fast product shipment, we sometimes had to omit handoff sessions to ensure timely delivery.
It was essential for me to create comprehensive documentation, such as gherkins and specs, to assist the engineers in understanding the flow, thereby reducing the workload and time spent during the QA session.
I'm committed to improving my workflow and ensuring that I provide clear and concise documentation to assist with the development process. Clear communication and collaboration between designers and engineers are essential for the success of any project, and I'm dedicated to playing my part in this process.
Retrospective
During my time at FBN, I have gained valuable knowledge and experience in design systems and product thinking through hands-on practice. Collaborating with engineers has been challenging, but I am continually refining my skills in creating comprehensive gherkins and design specs to ensure seamless transitions. I recognize that a UX designer's primary goal is to prioritize the needs of the user, however, I also must keep business requirements in mind when designing a product.
I‘ll never forget my design manager's words, “I taught you to be a designer, but good is defined by experience.” I am dedicated to pursuing my dream of becoming an excellent designer.