
NeXT SCENE - Broadway Ticketing Platform
Creating a seamless user experience for Broadway show lovers.
NeXT SCENE, an immersive experience entertainment consulting company, and project planning agency, is committed to promoting the future narrative structure under the integration of emerging technologies and content industries.
My Role: Product Designer
Duration: Feb 2023 - Present
Team: 1 Designer, Company Founder, 2 Engineers
Tools: Figma, Zeplin, Lark
Research
As a newcomer in the industry, we conducted thorough secondary research to gain a comprehensive understanding of our competitors' platforms and how they operate.
In addition to our secondary research, I also conducted primary research to better understand the needs and preferences of potential users. Here are some key takeaways:
Business Opportunities
The Goal
Our goal is to make it easier for Broadway show lovers to purchase tickets.
By designing this ticketing platform, we hope to provide a more seamless and enjoyable experience for the Broadway enthusiast, while also expanding our business opportunities in the industry.

What do we want to build?
Since this is a 0-1 design, based on our research findings, we made the decision to create a streamlined version of the platform with only the essential features.
This was done to test the market and gather user feedback to inform further iterations and improvements.
Design Exploration
To make the process clearer, I made this flow map. This visual guide breaks down the steps and connections in a simple way, helping to easily grasp how everything works together.
To enhance communication with the founders and effectively illustrate the concept, I crafted a lo-fi prototype. This visual representation serves as a tangible and simplified version, making it easier to convey the essence of the idea during discussions.
The Design

Show Details Page
Select Date
Users can choose to use either the list view or calendar view to select their desired date.
In the list view, users can quickly pick the closest date within a minute.
The calendar view provides users with more detailed information, including ticket inventory, so they can make more informed decisions.
Pick Seats
As a platform that focuses on providing low-cost tickets, we cannot offer user to choose a specific seat. Instead, they can select a seat range.
To help users make purchasing decisions, we provide a seat map at the top of the page. This allows them to see the available seats and choose a range that fits their preferences.
Once the user selects the seat range, we will highlight the selected section on the seating chart.
At the bottom of the page, we will display a message informing users about the service charge to ensure transparency in our pricing.
Complete the Purchase
After users have selected their desired show, date, and seat range, they will be prompted to confirm their purchase.
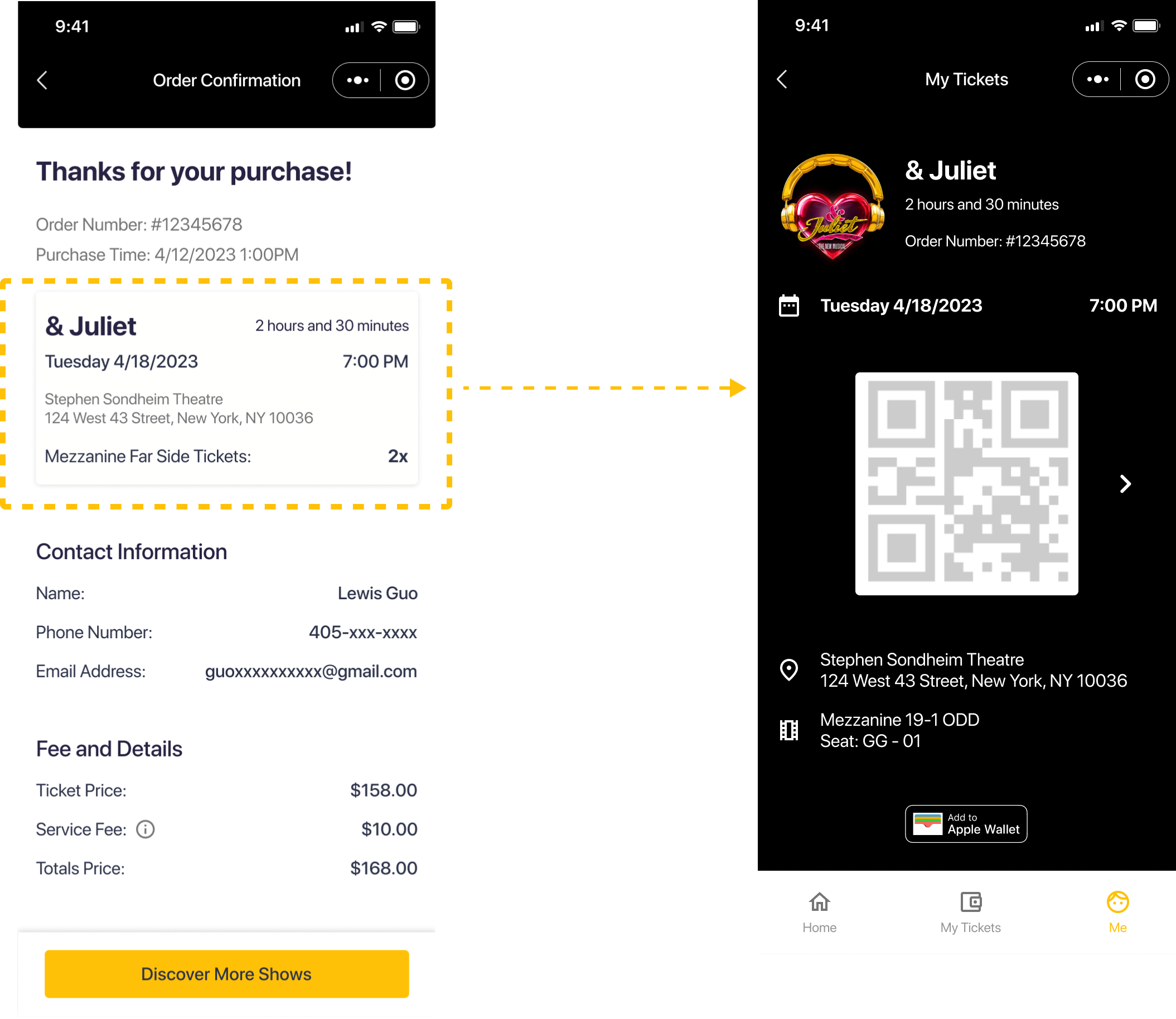
Access to the Show Tickets
After the order confirmation, users will receive an electronic ticket via email and directly on their account.
They can present the ticket at the entrance of the show by displaying it on their mobile device.
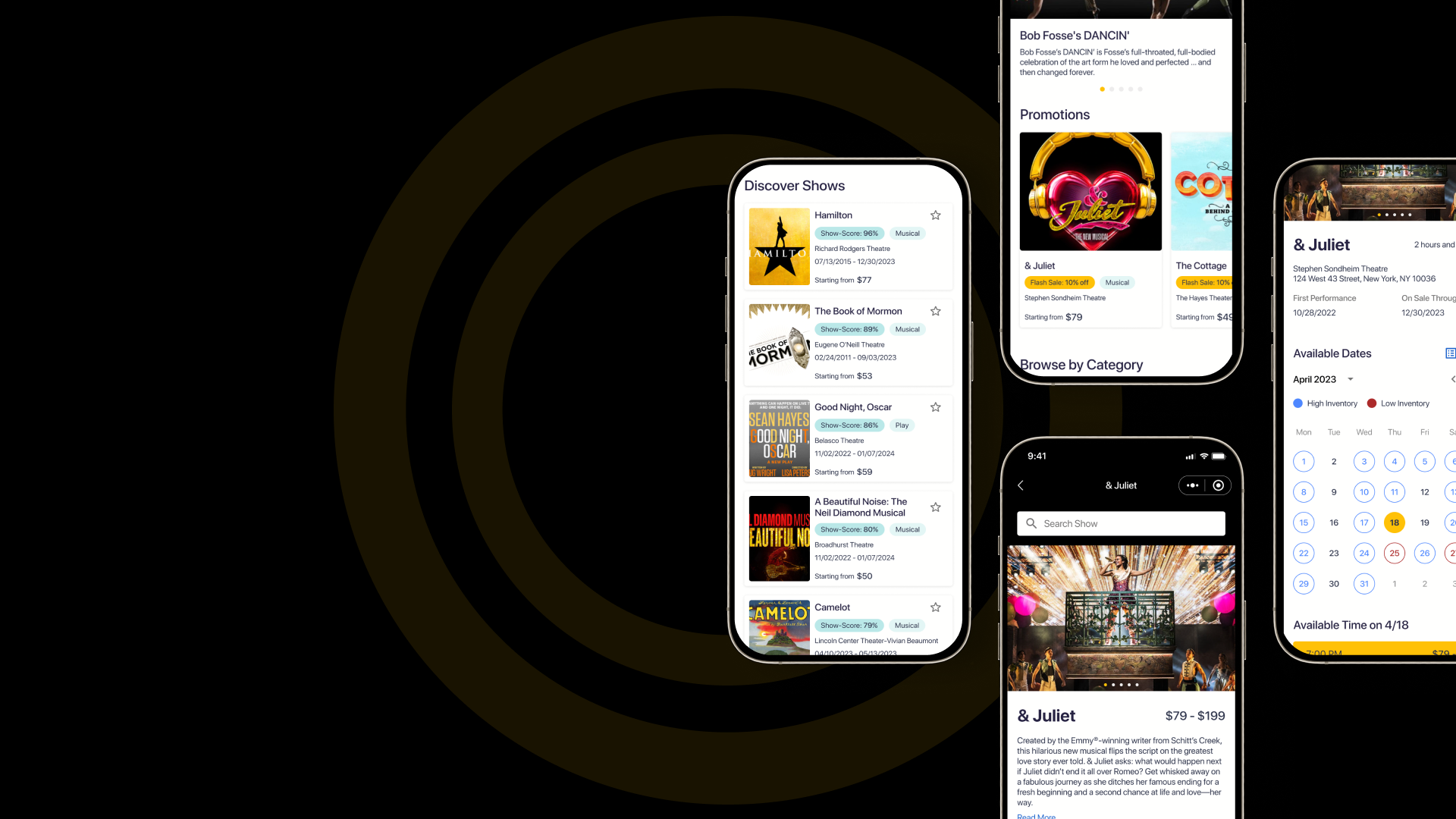
Design Solution - Landing Page
Key Feature Iteration
To better serve our users and understand the problem, I conducted rounds of lightweight usability testing.
Here are some key factors we are considering for the design iteration
-
Can users easily navigate the platform and complete tasks without confusion or frustration?
-
Is the information presented clearly and easy to understand? Are there any areas where users may need more information or clarification?
-
How could we boost users’ chances of purchase?
Landing Page - Weekly Promotions
To increase the potential profitability of our weekly promotions, we have added a price comparison feature and made the pricing information more prominent on the card to encourage users to make purchases.
2. Landing Page - Discover Shows
Replace the Discover Shows carousel with a list view to save virtual space and allow for easier future iterations, such as adding filters to help users find their desired shows.
Add a save button to allow users to easily save shows they are interested in and access them later.
Display the show time information prominently to help users make purchase decisions.
3. Order Confirmation Page
To enhance the user experience, I updated the order confirmation page by creating an interactive card component that not only displays the ticket details but also allows users to easily access their ticket wallet by clicking on the card.
I increased the padding between different information to improve the overall readability and clarity of the page for our users.
Changed the bottom CTA from “Check Purchase History“ to “Discover More Shows“ to encourage users to explore more shows and potentially make additional purchases.
4. Bottom Navigation
Adding “My Tickets” to the bottom navigation can help users quickly access their purchased tickets without having to navigate through multiple pages or menus.
Retrospective
Building a platform from scratch can be a complex and challenging task, and each design decision made can have a significant impact on the product's overall performance.
I am grateful to have had the opportunity to work on a product in its early stages, as it allowed me to develop my skills in making informed design decisions and thinking more strategically about the product roadmap.
This experience has provided me with valuable knowledge and experience that I can apply to future projects and has made me a more well-rounded product designer.